프로젝트에 github actions를 통해 CI/CD를 적용해보았다
먼저 CI/CD란 무엇인가?
CI (continuos integration)
- 지속적인 통합. 새로운 커밋이 추가될 때 이를 기존코드와 병합하는 작업을 의미한다.
CD (continuos delivery / deployment)
- 지속적인 제공 혹은 지속적인 배포. 병합된 코드를 공유 레포지토리를 넘어 실제 운영 서버에 배포하는 것을 말한다.
작업한 소스 코드를 빌드하고, 저장소에 전달 후 배포까지 하는 과정을 통상적으로 CI/CD라고 부른다.
CI/CD를 적용하면 다음과 같은 장점이 있다
- 통합 및 배포를 위한 작업 시간 효율성 증대
- 소스코드 충돌방지
- 소프트웨어 버전문제로인한 커뮤니케이션문제 예방
대표적인 툴로는 Jenkins, github actions, Travis 등이 있다.
github actions
- github에서 제공하는 CI/CD도구로 배포 뿐만 아니라 다양한 작업들을 자동화 할 수있다.
우리의 프로젝트의 백엔드 개발시 workflow를 보면 기능을 개발할 때는 feature/기능 브랜치를 추가하여 개발하고
테스트가 어느정도 끝나면 feature -> develop 브랜치로 소스를 통합한다.
실제 서버에 배포할 때는 develop -> main 브랜치로 올려서 해당 소스를 배포한다.
따라서 우리는 develop 브랜치와 main브랜치에 push 명령이 수행될때 배포를 자동화 해주면 좋을 것같다!
(제대로 하려면 develop서버와 main서버를 따로 구성해 각각 배포해야 하지만 일단 여기서는 하나의 서버로 모두 배포하자)
작업 순서는 간단하다.
- 가장 먼저 CI/CD를 적용할 레포지토리에 .github/workflows/deploy.yml 파일을 생성한다.
- 해당 파일에 다음과 같은 옵션을 사용하여 파일을 작성해준다.
yml 파일 작성법
on, push
workflow가 실행되는 조건을 의미한다.
main, develop 브랜치에 push가 되면 해당 workflow가 수행된다.
# main, develop 브랜치에 push시 동작한다
on:
push:
branches: [main, develop]
jobs
실제 단계별로 수행할 작업들을 의미한다.
build라는 job을 생성하고, 그 아래에 2개의 step이 존재하는 구조이다.runs-on은 어떤 OS에서 실행될지를 의미한다.
steps의 uses는 어떤 액션을 사용할지 지정한다. 이미 만들어진 액션을 사용할 때 지정한다.
백엔드와 프론트엔드 리포지토리를 체크아웃 한다. with명령으로 원격지 레포지토리에 접근가능하게 해준다.
jobs:
build:
# 해당 동작들을 돌릴 OS
runs-on: ubuntu-latest
steps:
# 실제 main branch에 push하면 동작할 내용들
# dependencies 설치
# java 설치
- uses: actions/setup-java@v2
with:
distribution: 'temurin'
java-version: '11'
# node 설치
- uses: actions/setup-node@v2
with:
node-version: '14'
# checkout 하기
# backend
- name: checkout backend
uses: actions/checkout@v2
# frontend
- name: checkout frontend
uses: actions/checkout@v2
with:
repository: ssso-pro1/tennis-together-fe
path: ./frontendrun
run 옵션으로 build.sh라는 쉘파일을 실행시켜준다.
build.sh 파일은 npm 설치와 build를 실행하고 체크아웃받은 프론트엔드 소스를 백엔드로 복사해주는 역할을 한다.
# backend 폴더에 frontend 프로젝트 설치
# build 하기
- name: build frontend to resources
run: |
sh build.sh#! build.sh 파일 소스
#!/bin/sh
cd frontend
npm install
npm run build
cd ..
cp -r frontend/build/* src/main/resources/static/
배포
# heroku에 배포하기
- name: deploy to heroku
uses: {서버명}
with:
heroku_api_key: ${{secrets.HEROKU_API_KEY}}
heroku_app_name: "tennis-togeter" #
heroku_email: "{이메일}"heroku서버에 배포한다. heroku_api_key는 설정에서 따로 세팅해줘야한다.(리포지토리 소유자만 가능!)
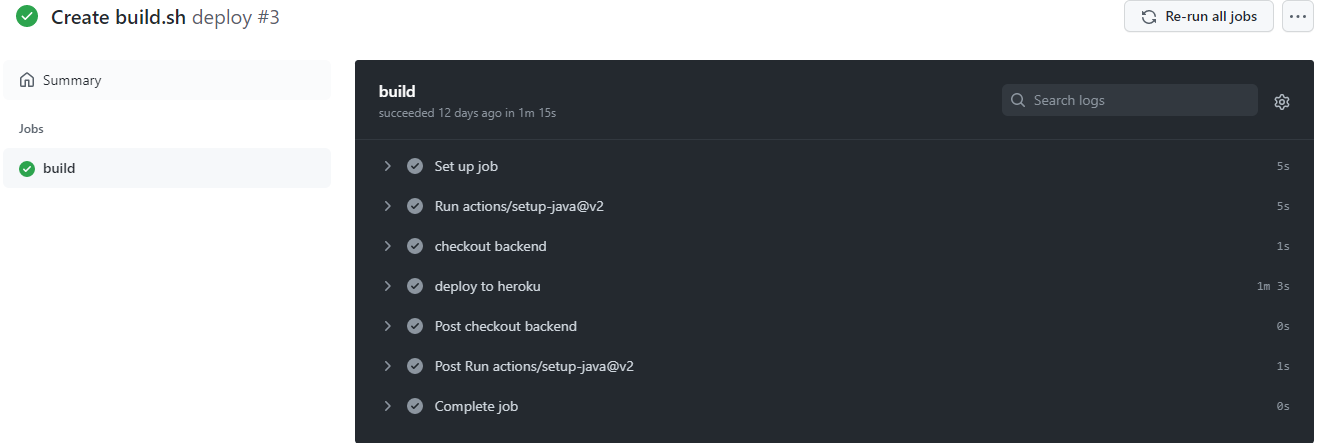
다음과 같이 github에서 actions탭을 통해 수행된 빌드 과정과 결과를 확인할 수 있다.

deploy.yml 전체 소스코드
name: deploy
# main, develop 브랜치에 push시 동작한다
on:
push:
branches: [main, develop]
jobs:
build:
# 해당 동작들을 돌릴 OS
runs-on: ubuntu-latest
steps:
# 실제 main branch에 push하면 동작할 내용들
# dependencies 설치
# java 설치
- uses: actions/setup-java@v2
with:
distribution: 'temurin'
java-version: '11'
# node 설치
- uses: actions/setup-node@v2
with:
node-version: '14'
# checkout 하기
# backend
- name: checkout backend
uses: actions/checkout@v2
# frontend
- name: checkout frontend
uses: actions/checkout@v2
with:
repository: ssso-pro1/tennis-together-fe
path: ./frontend
# backend 폴더에 frontend 프로젝트 설치
# build 하기
- name: build frontend to resources
run: |
sh build.sh
# heroku에 배포하기
- name: deploy to heroku
uses: {서버명}
with:
heroku_api_key: ${{secrets.HEROKU_API_KEY}}
heroku_app_name: "tennis-togeter" #
heroku_email: "{이메일}"'사이드 프로젝트 > 테니스투게더' 카테고리의 다른 글
| Spring Security와 Firebase auth기능을 활용하여 회원가입, 로그인 구현 #1 (0) | 2021.11.28 |
|---|---|
| 기본 자료형과 Wrapper 클래스 (0) | 2021.11.28 |
| HTTP 웹 기본지식 #1 (TCP/IP, PORT, URI, HTTP, 무상태) (0) | 2021.11.28 |
| Optional 클래스 사용법 (0) | 2021.11.28 |
| 기획 및 설계 (기능명세서, API, ERD) (0) | 2021.11.09 |